[ad_1]

My watercolor paintings seem quite intricate—and they are. Modifying my photo reference, drawing the composition onto my floor, masking small spots and including the ultimate detailing is meticulous perform. Most of the multicolored texture outcomes, on the other hand, are created with poured or spattered paint.
Here’s a demonstration of how I designed St. Charles Airline Bridge No. 2.
Phase 1
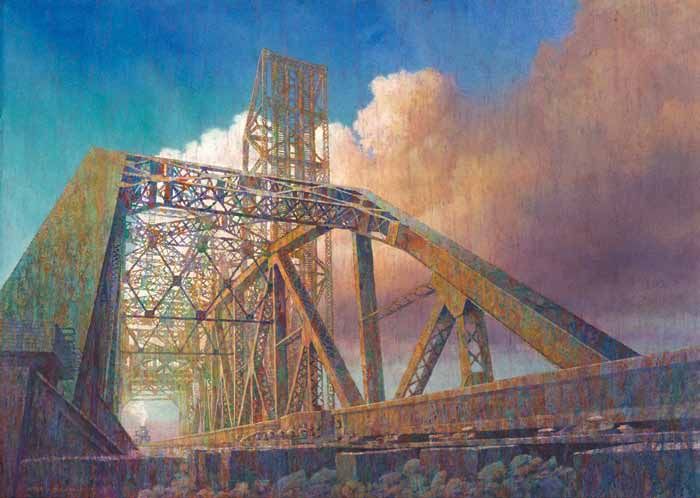
I liked this view of the St. Charles Air Line Bridge, in Chicago, but the sky in my reference picture was the basic white of an overcast working day.

To incorporate drama and highlight the lacy steel structure, I selected an additional photo of a cloudscape.

Step 2
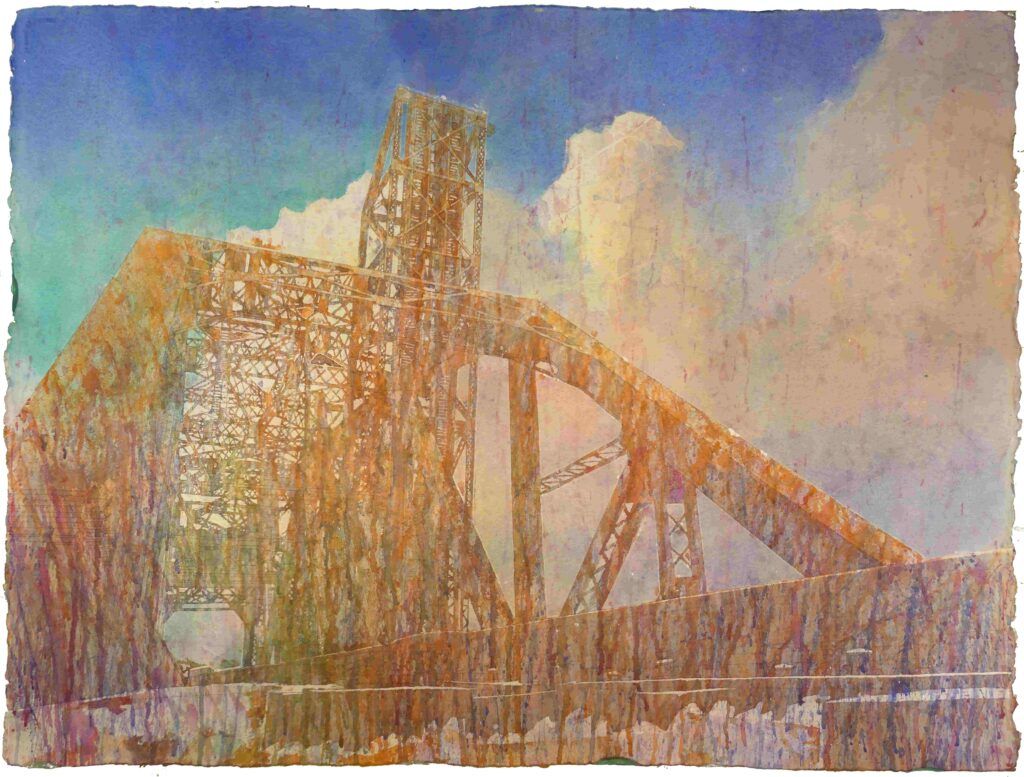
I used Adobe Photoshop to combine the replacement sky photo with the bridge photo and create more contrast between the bridge and the sky.

Here’s how I accomplished this in Adobe Photoshop:
- In the navigation, I chose Select > Color Range and selected the white areas of the sky.
- I returned to Select, this time choosing Inverse in the dropdown list. This reversed my selection from the sky to the bridge.
- I cut and pasted the bridge into its own Photoshop layer. This allowed me to slide the sky photo into the layer below the bridge photo, where I proceeded to rotate, resize, and invert the clouds until I ended up with an image I liked.

Because the bridge provided a high-contrast, hard-edged image, isolating the bridge using Color Range and Inverse was easy. It’s much more difficult to use this method effectively when photos have many areas of similar values and murky edges.
In these cases, I use the Polygonal Lasso tool. It allows you to outline any shape, which can then be copied and pasted into a new layer where it can be moved or manipulated. Outlining detailed areas with the Polygonal Lasso tool can take some patience, but it pays off in the end.
Related: Composing a Photo Reference With Photoshop
Step 3
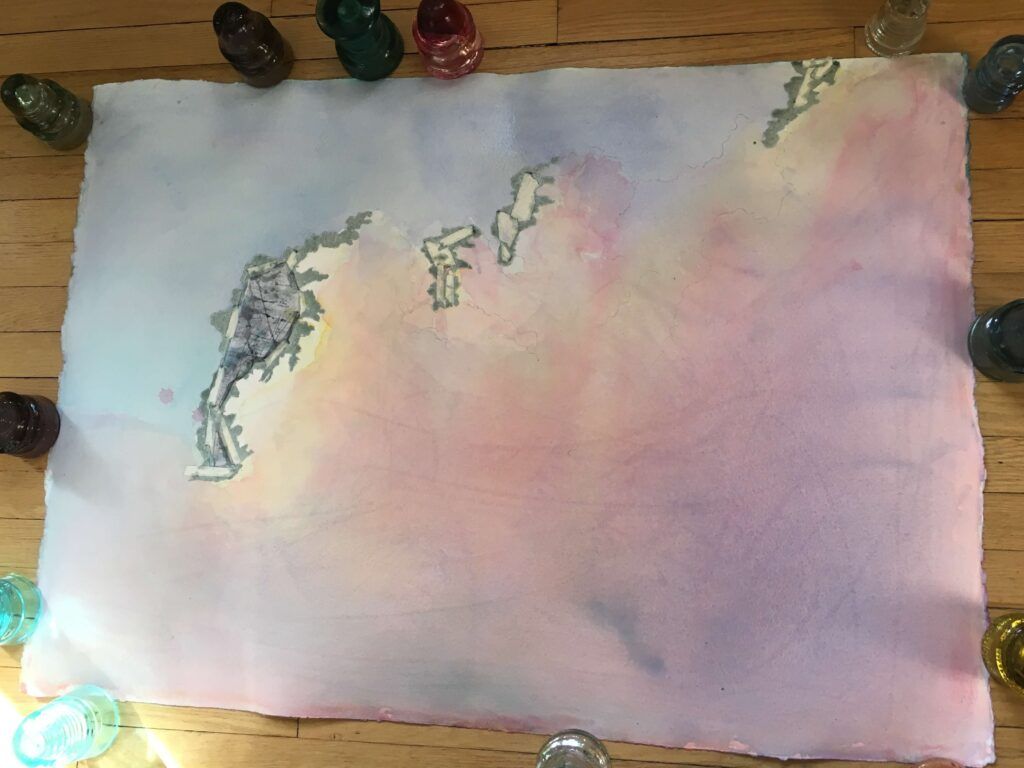
With my adjusted reference image complete, I was ready to start my watercolor painting.
I used painter’s tape and masking fluid to preserve the lightest areas of the sky. To keep the washes smooth, I poured diluted paint from little plastic cups. Next, I manipulated the washes with my fingers and a large hake brush. My main objective was to keep the paint moving slowly so the sediment wouldn’t settle.

I applied five to seven washes, using these Daniel Smith colors:
- Hansa yellow medium
- Quinacridone coral
- Ultramarine blue
- Amazonite genuine
I applied more blue in the upper sky and more coral and yellow in the clouds. Between each wash, I waited for the paint to fully dry.

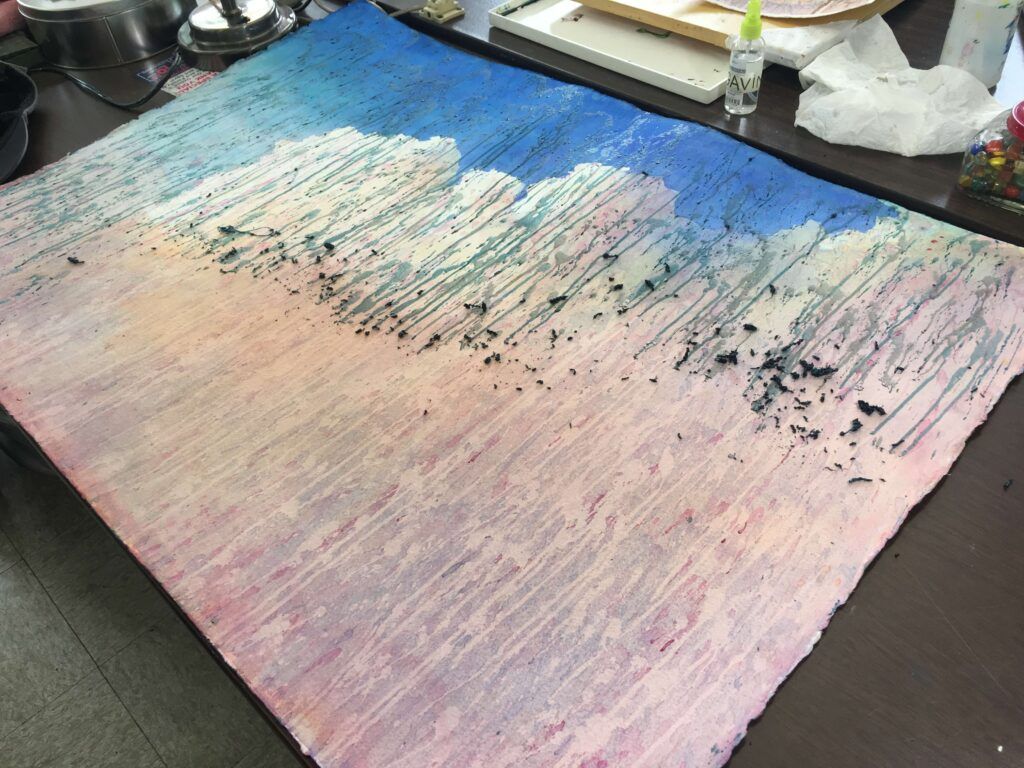
Step 4
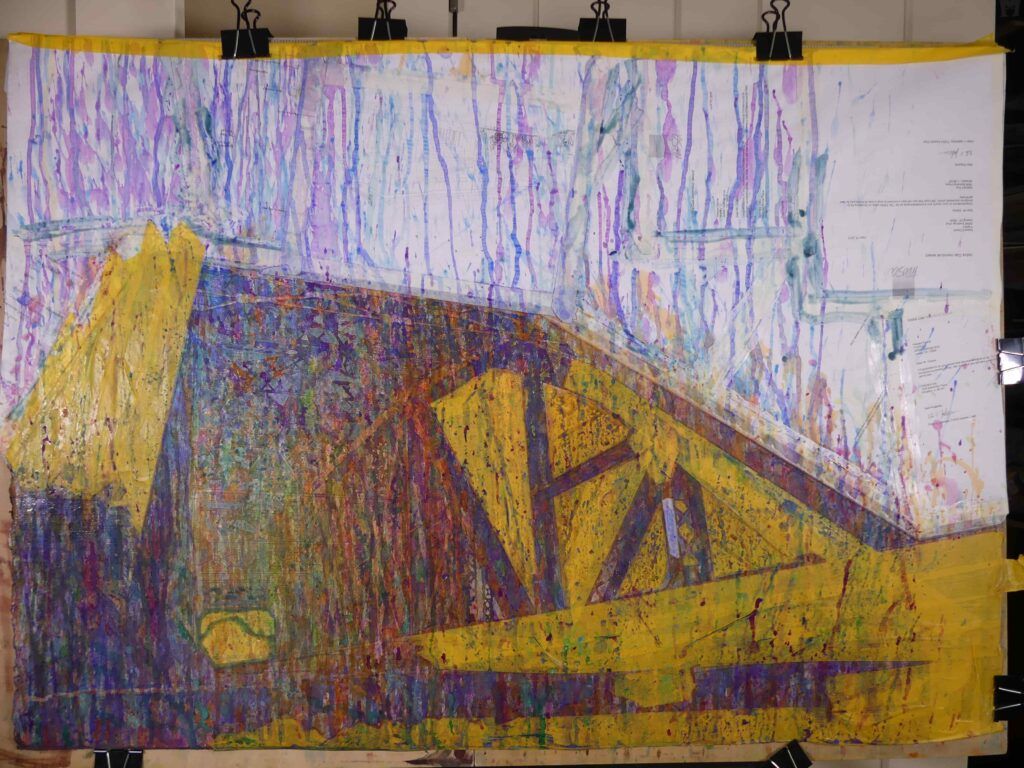
Once I was satisfied with the sky, I started creating vertical texture by splattering masking fluid and paint. To do this, I clamped the paper to a board and placed it at about a 45-degree angle against the back wall of my studio. I then threw masking fluid at the paper with a toothbrush, allowing the mask to flow downward.

Next, I threw on, diluted paint, one color at a time, using a No. 22 Escoda Versatil brush in the same manner as I’d used the toothbrush. I allowed each layer of color and mask to dry fully before adding another layer.
For the first layers of thrown-on paint, I used diluted mixtures of Hansa yellow medium, quinacridone coral, and cobalt blue. I find that using more transparent, less granulating paint allows for more transparent layering.
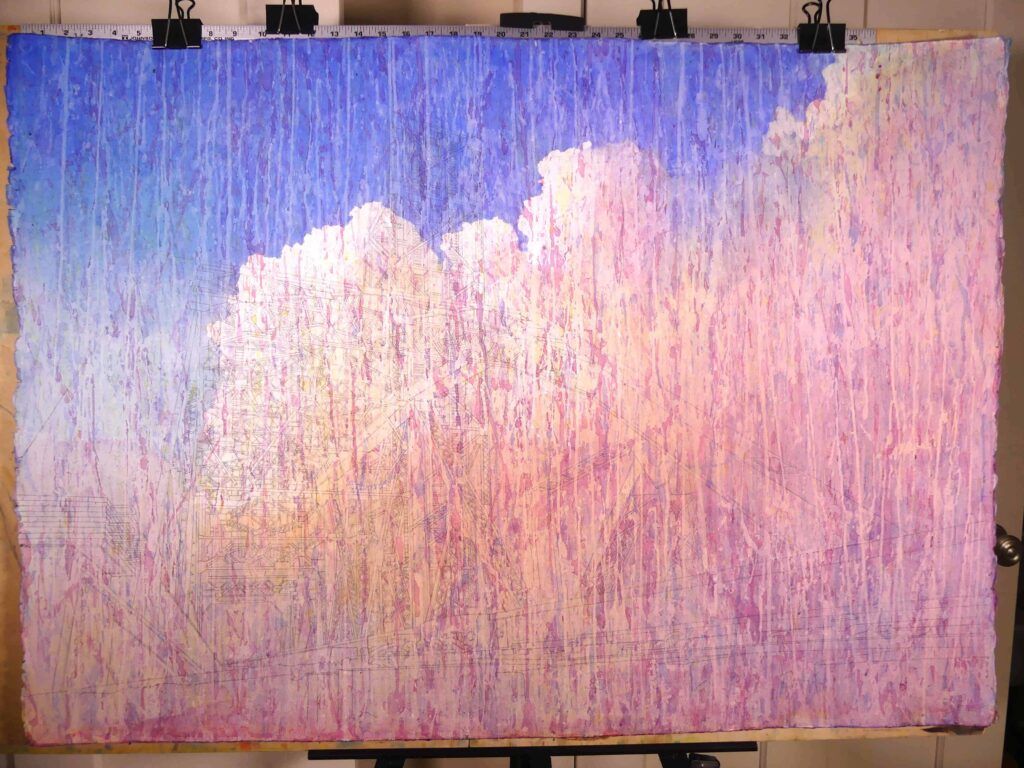
Step 5
Having completed the initial layers of thrown-on paint, I created a drawing of the bridge on a separate sheet of paper. Then, placing graphite paper beneath my drawing, I traced along the lines, transferring them onto my painting.

Step 6
Next up: masking the sky. To cover the larger areas, I used translucent painter’s tape along with pieces of paper. I left a small gap between the tape and the bridge edges, which I then filled in masking fluid so the paint wouldn’t creep underneath. I used a Cheap Joes Uggly brush to mask large areas of sky and a ruling pen for the more detailed masking within the bridge’s framework.
Filling all the small holes of this lacy structure with masking fluid took some concentration.

Next, I threw more paint at the paper, using quinacridone sienna and brilliant orange to create the rust color, along with ultramarine blue, Hooker’s green, and amazonite genuine. I allowed each color to dry before applying the next.

Step 7
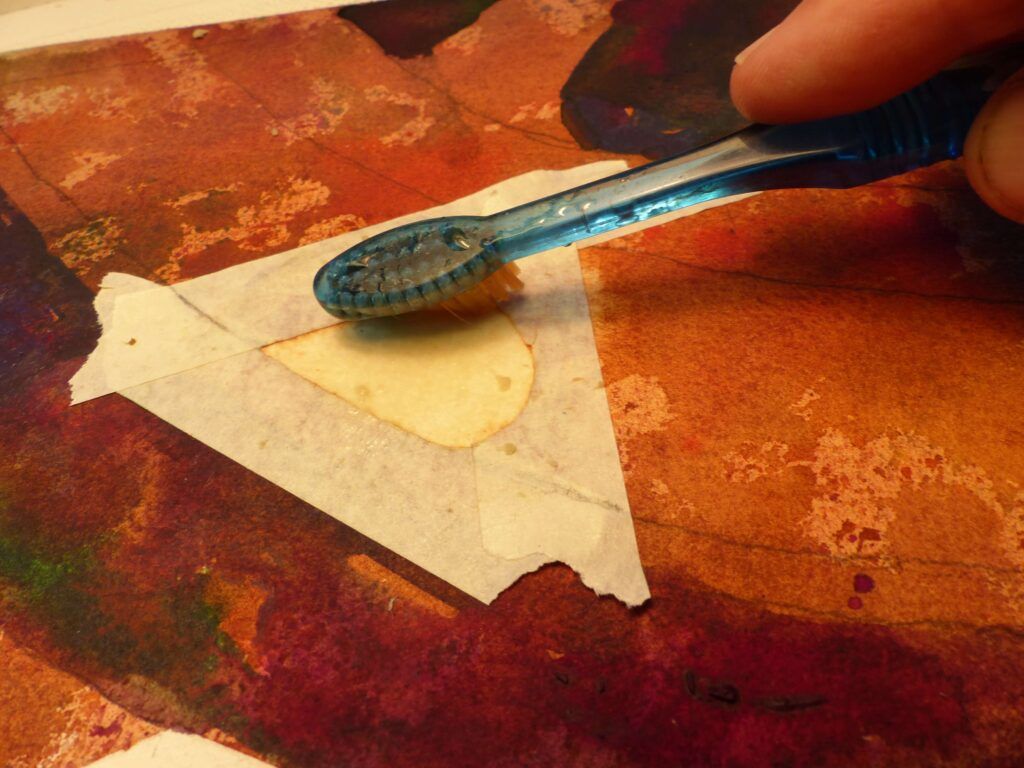
Once I’d applied the basic texture on the bridge, I started to fine tune by adding paint in darker areas and scrubbing to lighten others. To lighten specific areas, I cut out a stencil using masking tape and an Xacto knife. Once the stencil was created and placed on the painting, I brushed water onto the area with a soft brush.
After letting the water sit for 20 seconds, I dabbed the area with a paper towel. In overworked areas, I scrubbed all the way back to white with a toothbrush and started over.

To darken, I also used the stencil technique to create a mask for splattering more paint. Fine tuning can take 80 percent of my painting time.
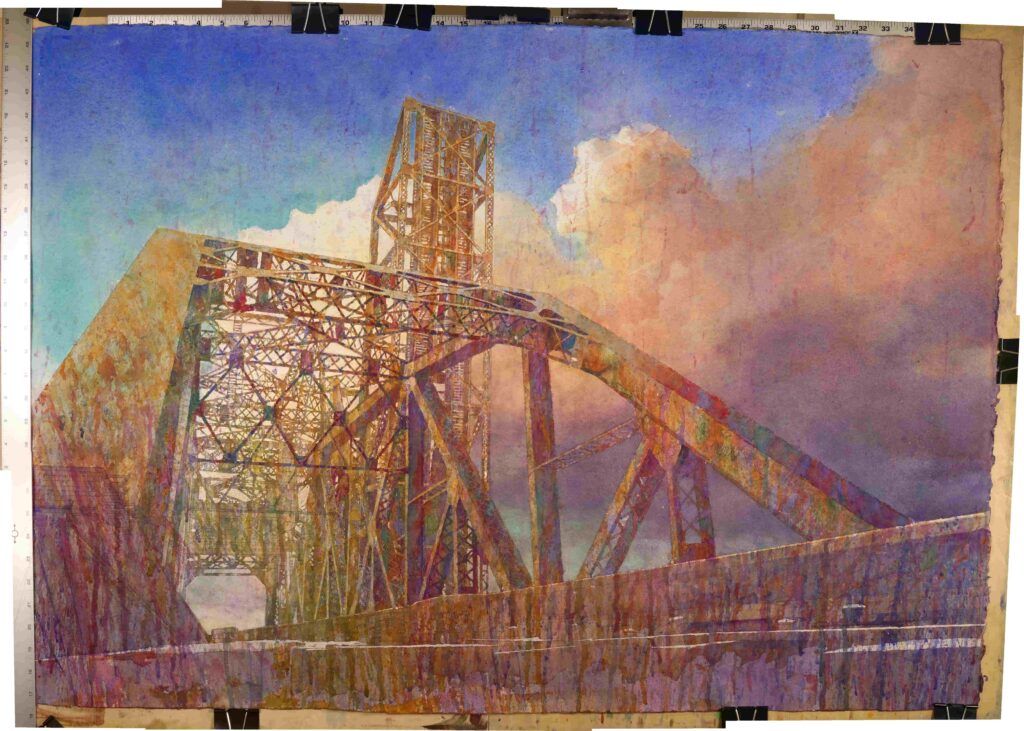
Step 8
Here is the finished painting.

Related: Peter Jablokow and His Nostalgic Subject Matter
About the Artist

A trained architect, Peter Jablokow started migrating towards art by becoming an architectural illustrator. He is now an award-winning artist and a signature member of American Watercolor Society, National Watercolor Society, and Transparent Watercolor Society. He is published in Splash 15, 16, and 17, an annual watercolor compilation, and has exhibited in numerous group and individual shows and fairs. He teaches watercolor in group and individual classes.
[ad_2]
Source link







